Krótka instrukcja krok po kroku w jaki sposób dodać FAQ/Najczęściej zadawane pytania do sklepu na oprogramowaniu Shoper.
Uwaga: wymagana będzie podstawowa znajomość HTML 🙂
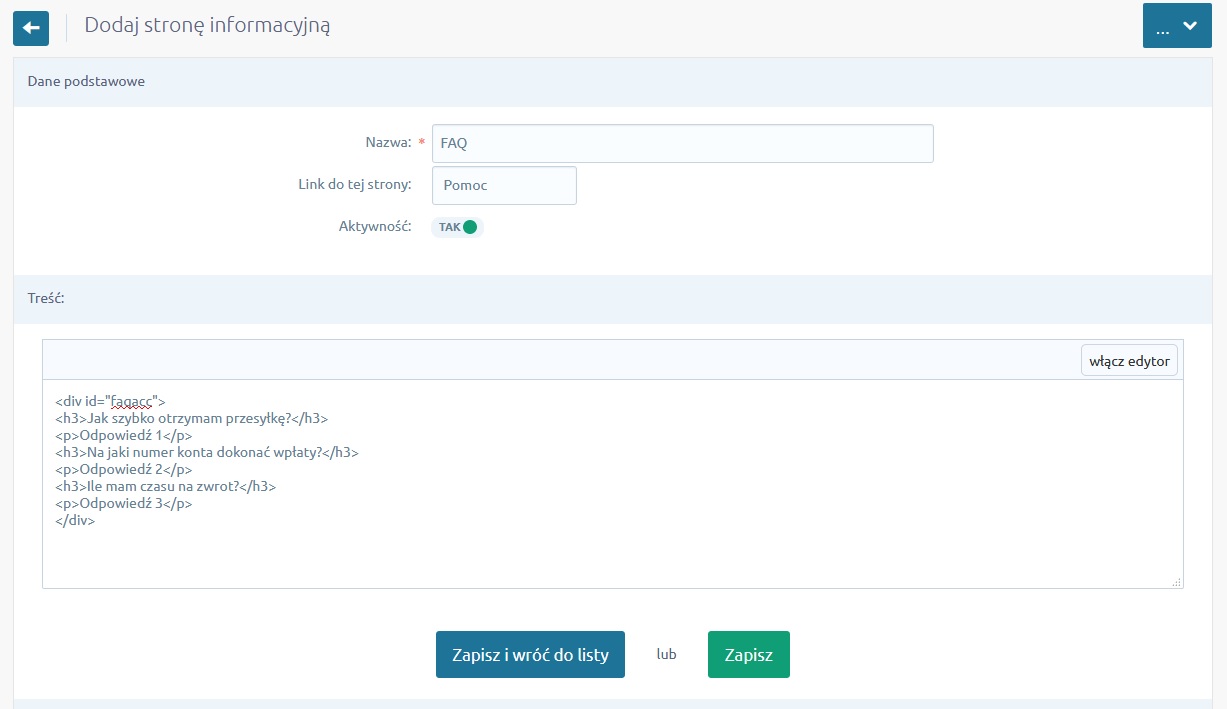
1. Utwórz nową stronę informacyjną oraz nazwij ją np. FAQ
2. Przejdź do edycji HTML klikając przycisk „wyłącz edytor” i wklej poniższy kod
<div id="faqacc"> <h3>Jak szybko otrzymam przesyłkę?</h3> <p>Odpowiedź 1</p> <h3>Na jaki numer konta dokonać wpłaty?</h3> <p>Odpowiedź 2</p> <h3>Ile mam czasu na zwrot?</h3> <p>Odpowiedź 3</p> </div>
Jeżeli chcesz dodać własne pytania to wystarczy, że skopiujesz tę część:
<h3>Twoje własne pytanie do FAQ</h3> <p>Twoja odpowiedź FAQ</p>
i wkleisz ją przed tag zamykający </div>, czyli Twój kod powinien wyglądać tak:
<div id="faqacc"> <h3>Jak szybko otrzymam przesyłkę?</h3> <p>Odpowiedź 1</p> <h3>Na jaki numer konta dokonać wpłaty?</h3> <p>Odpowiedź 2</p> <h3>Ile mam czasu na zwrot?</h3> <p>Odpowiedź 3</p> <h3>Twoje własne pytanie do FAQ</h3> <p>Twoja odpowiedź FAQ</p> </div>
Powinno to wyglądać tak:

3. Przejdź do edycji grafiki do zakładki „Własny skrypt JS” oraz wklej poniższy kod:
$( '#faqacc').ready(function() {
$( '#faqacc > h3').click(function() {
$( this ).toggleClass("qon");
$( this ).next().slideToggle();
});
});
4. Przejdź do zakładki „Własny styl CSS” i wklej tam poniższy kod:
#faqacc h3 {
cursor: pointer;
}
#faqacc p {
display: none;
}
#faqacc p.accon {
display: block;
}
#faqacc h3::before {
content: "\f067";
font-family: FontAwesome;
margin-right: 20px;
display: inline-block;
float: left;
}
#faqacc h3.qon:before {
content:"\f068";
}
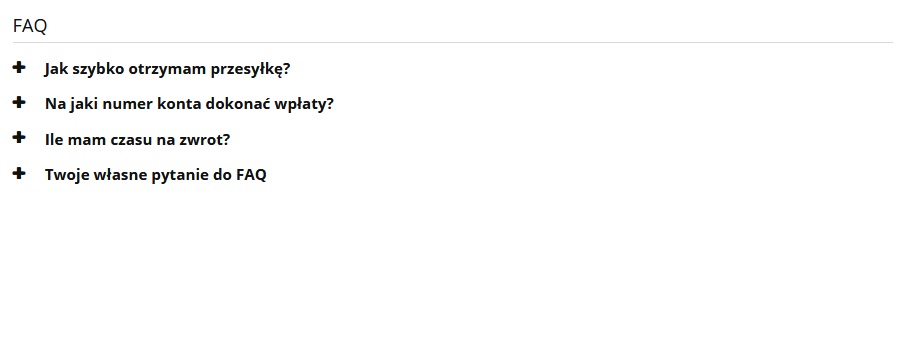
Jeżeli zrobiłeś wszystko zgodnie z instrukcją Twoja strona FAQ powinna wyglądać tak:

Podgląd live:
Jak szybko otrzymam przesyłkę?
Odpowiedź 1
Na jaki numer konta dokonać wpłaty?
Odpowiedź 2
Ile mam czasu na zwrot?
Odpowiedź 3
Twoje własne pytanie do FAQ
Twoja odpowiedź FAQ
5. Teraz możesz uzupełnić FAQ o własne pytania oraz odpowiedzi.
Jeżeli masz pytania odnośnie tego artykułu pisz śmiało na kontakt@rewolucje.online

